Die perfekte SEO Fehlerseite - HTTP Error 404 für deine Webseite
Hier sehen wir uns an, wie du eine optimale Fehlerseite für deine Webseite erstellst.
Egal wie gut deine Webseite auch sein mag, eine Fehlerseite brauchst du immer bzw. kommt sie automatisch vom Webserver. Und wenn schon, dann gleich möglichst optimal aus SEO Gesichtspunkten.
Was hat SEO mit Fehlerseiten zu tun?
Jetzt könnte man sich natürlich fragen, wozu uns das im Bereich Suchmaschinen-Optimierung überhaupt interessiert. Tippt ein Benutzer die falsche URL ein, dann ist das eben Pech und er muss die richtige nehmen. Oder wir leiten einfach jeden Fehler auf die Hauptseite um.
Wenn du das Maximum aus deiner Seite holen willst, dann ist es aber nicht so einfach.
Eine optimale Fehlerbehandlung hält deine Besucher auf deiner Seite und kann dir sogar zusätzliche Benutzer bringen.
Abgesehen davon, finden es Suchmaschinen auch nicht unwichtig, dass du einen "richtigen" Code zurückgibst.
Statuscodes in HTTP
Wenn dein Webserver eine Seite an den Besucher ausliefert, dann gibt er immer auch einen HTTP Statuscode mit.
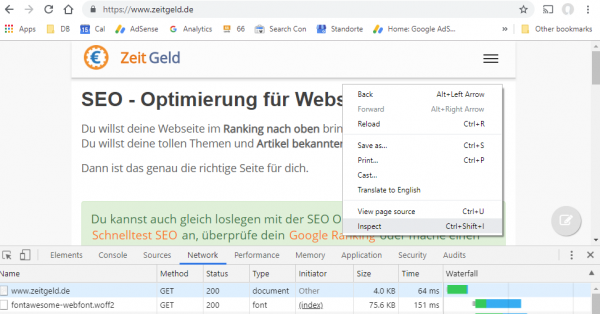
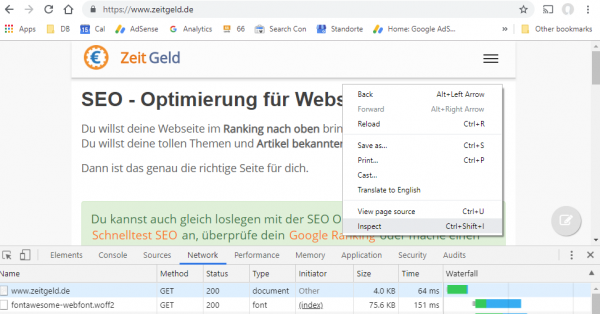
Dieser Statuscode gibt an, welchen Status die gelieferte Seite hat. Hier mal ein Beispiel dieser Webseite und des Statuscodes 200:

Übrigens: In praktisch allen modernen Browsern kannst du mit Rechtsklick "Inspect" aufrufen und dann auf das Tab "Network" gehen - dort siehst du alle geladenen Dateien inklusive Statuscode.
Eine Liste aller Statuscodes findest du auf Wikipedia, aber die wichtigsten hier:
| HTTP Code | Bedeutung |
|---|
| 200 | OK, Seite gefunden und alles gut. |
| 301 | Moved Permanently. Also gefunden aber dauerhaft woanders zu finden. |
| 302 | Moved Temporarily. Also gefunden und derzeit auf eine andere Seite umgeleitet. |
| 401 | Unauthorized. Zugriff auf diese Seite braucht eine Anmeldung. |
| 403 | Forbidden. Zugriff auf diese Seite ist nicht erlaubt. |
| 404 | Not Found. Die Seite wurde nicht gefunden. |
| 410 | Gone. Die Seite wurde nicht gefunden und existiert nicht mehr. |
| 444 | No Response. Speziell für NGINX Webserver - einfach keine Antwort. |
| 500 | Interner Fehler. |
Wann kommt eine Fehlerseite?
Der Grund für eine Fehlerseite kann sehr unterschiedlich sein. Hier mal eine Liste wann Fehlerseiten üblicherweise kommen:
- Die Webseite wurde vom Server nicht gefunden (meistens Code 404)
- Eine Webseite wurde gefunden, aber liegt woanders (meistens Code 301)
- Der Webserver hat ein internes Problem (meistens Code 500)
- Für die Webseite muss man sich anmelden (meistens Code 401 oder 403)
Diese Fehlercodes werden vom Webserver geliefert, aber du kannst auch beeinflussen, welcher Code wann gesendet werden soll. Und das solltest du auch tun.
Wenn du den Webserver nicht selbst betreibst oder WordPress einsetzt, ist es trotzdem wichtig für dich zu verstehen was hier passiert.
Im Falle von WordPress gibt es einige Plug-Ins für die Fehlerbehandlung. Sieh dir genau an was die Plug-Ins machen, denn es gibt einige, die nicht besonders optimale Ergebnisse liefern.
Wie gestalte ich eine 404 Fehlerseite?
Im Falle eines 404 Fehlers kann die Seite nicht gefunden werden. Meistens liegt das einfach daran, dass die URL falsch eingegeben wurde.
Du solltest hier nicht die Standardseite des Webservers verwenden, sondern eine eigene Fehlerseite erstellen.
Deine selbst gestaltete Fehlerseite solltest du folgendermaßen aufbauen:
- Halte die Seite einfach
- Gib dem Besucher klare Information
- Zeig dem Besucher wo er weitermachen soll
Halte die Seite einfach
Das bedeutet, dass du die Seite ohne zu viele Bilder, Navigation usw. gestalten solltest. Also nur die wichtigsten Elemente auf der Seite. Aber natürlich trotzdem noch die Standardgestaltung - sollte zwar einfach aber nicht häßlich sein.
Klare Information
Sag dem Besucher ganz klar und deutlich, dass hier etwas schiefgelaufen ist.
Also nicht einfach "404 Error" zeigen, sondern eine kurze Information, dass die Seite nicht gefunden wurde. Schreibe es so, dass es auch Menschen ohne Internet-Hintergrundwissen verstehen können.
Wie geht es weiter
Zeig dem Besucher, wie er weitermachen kann. Im einfachsten Fall einen Link zur Hauptseite.
Besser als ein einfacher Link ist aber eine übersichtliche Liste über die wichtigsten Artikel auf deiner Seite, damit er sofort dort weitermachen kann.
Wenn du eine Suchfunktion auf deiner Webseite hast, dann kannst du das hier auch einbauen.
Fortgeschritten: Du kannst natürlich auch versuchen aus der URL zu erkennen, ob der Benutzer einen wichtigen Suchbegriff verwendet. In diesem Fall kannst du gleich auf die andere Seite weiterleiten. Zu Weiterleitungen kommt später aber noch mehr.
Gute Tipps und zusätzliche Hinweise findest du auch auf Perfect 404.
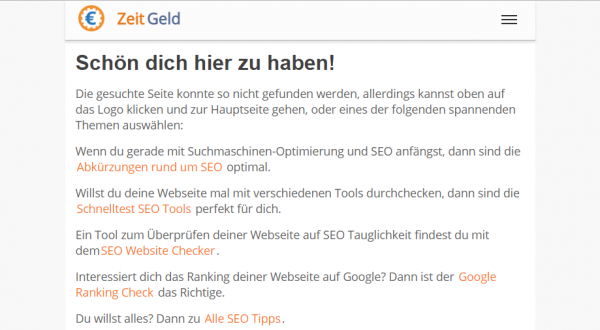
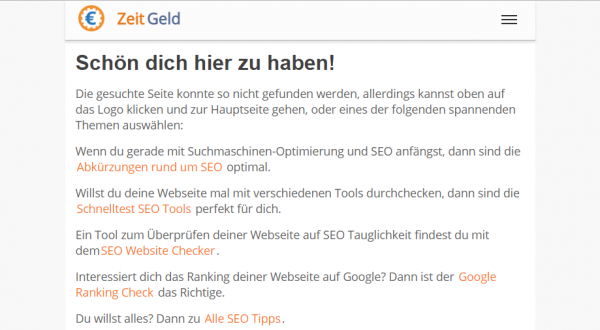
Hier mal ein ganz einfaches Beispiel einer Fehlerseite. Ich habe auch die Bilder weggelassen und wirklich nur die wichtigsten Infos angezeigt:

Übrigens: Spricht auch nichts gegen Bilder auf der Seite oder mehr Information. Ist eher eine Sache des Geschmacks ;)
Weiterleitung aller 404 auf die Hauptseite?
Oft findet man auch den Tipp, alle fehlerhaften Anfragen einfach auf die Hauptseite mit einem HTTP Code 301 weiter zu leiten. Mach das NICHT!
Ich sage hier nicht, dass du prinzipiell nicht weiterleiten sollst - aber eben NICHT AUTOMATISCH ALLE SEITEN.
Eine generelle Weiterleitung aller fehlerhaften Seiten auf die Hauptseite ist aus mehreren Gründen ungünstig.
Durch eine permanente Weiterleitung hast du keine Erkennung von fehlerhaften Seiten mehr. Logisch, jede Fehlerseite wird zur Hauptseite geleitet.
Durch eine permanente Weiterleitung verbindest du völlig sinnlose Seiten (bzw. URLs) mit deiner Hauptseite. Du willst aber die sinnlosen URLs verringern und nicht bestätigen.
Die Weiterleitung aller Fehlerseiten auf die Hauptseite bringt der Hauptseite NICHT mehr Wert. Du kannst hier über das Anti-Pattern-404-to-301 mehr lesen.
Fehlerseiten richtig weiterleiten
Nachdem wir jetzt gesehen haben, dass eine permanente Weiterleitung keine Lösung ist, kommt jetzt die richtige Strategie der Weiterleitung.
Fehlerseite kommt wegen komplett komischen Seitenaufruf
In diesem Fall gibst du Code 404 als Fehler zurück und zeigst eine hübsche Fehlerseite wie oben beschrieben.
Fehlerseite kommt wegen einer alten,gelöschten Seite
Wenn es die Seite früher mal gab, aber jetzt ist die Seite endgültig verschwunden, dann gibst du Code 410 als Fehler zurück und zeigst wieder eine schöne Fehlerseite wie oben beschrieben.
Durch den Code 410 anstelle von Code 404 sagst du den Suchmaschinen, dass die Seite nicht einfach nicht gefunden wurde, sondern diese Seite definitiv gelöscht wurde.
Fehlerseite kommt wegen einer alten,umgeleiteten Seite
Wenn es die Seite nicht mehr gibt, weil du deine Seiten umgezogen hast oder eine neue URL verwendest, dann leite auf die neue URL mit einem Code 301 um.
Mir ist natürlich klar, dass das in der Praxis nicht immer ganz so einfach ist. Soll auch nur eine optionale Möglichkeit sein.
Fehlerseite kommt, weil dich jemand nerven will (Bots)
Zu vielen, vermutlich den meisten, Fehlerseiten kommt es, weil ein Bot irgendwelche Seiten aufruft oder ein böses Hacking-Tool versucht etwas zu finden.
Hier kannst du ganz einfach natürlich auch wieder deine 404 Seite zurückgeben. Allerdings nutze ich persönlich hier einen etwas anderen Ansatz.
Wenn ich weiß, dass ich diese Anfrage nicht will (z.B. weil es ein nerviger Bot ist), dann gebe ich GAR NICHTS zurück und verwendet den Code 444.
Der Code 444 wird von NGINX verwendet, um zu zeigen, dass nichts geantwortet wurde und die Verbindung zum "Besucher" gleich geschlossen wurde.
Interner Fehler 500
Dieser Fehler tritt auf, wenn der Webserver selbst ein Problem hat.
Das passiert zum Beispiel wenn der Webserver falsch konfiguriert ist, eine Caching-Software abstürzt usw.
Einen solchen Fehler solltest du im Normalbetrieb NIEMALS haben. Falls doch, sofort an die Fehlerkorrektur am Server machen.
Das war's auch schon wieder rund um Fehlerseiten.
Wenn noch Fragen offen sind oder du irgendwelche Details wissen möchtest, dann einfach rein unten in die Kommentare.
Happy Optimieren und Fehlerseiten bauen!
Kommentare
 Roland
Roland |
Apr 2019Weil mir dieses Thema immer wieder unterkommt, hier mal ein Überblick.
Antworten