SEO Webpage Testing Tool
Hier ein ganz einfaches Tool, um deine Webseite schnell mit verschiedenen Diensten zu testen.
Gib einfach deine URL ein und es werden automatisch die Links für die Testseiten erstellt.
Wie funktioniert das genau hier? Gib einfach die Adresse deiner Webseite im Formularfeld ein und unten findest du die direkten Links zum Testen deiner Seite. Dann musst du das nicht immer wieder eingeben.
Übrigens: Du kannst dir auch gleich den Link mit deiner Seite speichern:
z.B.: https://www.zeitgeld.de/seo-webseiten-test-tool?url=https://www.example.com wobei du www.example.com durch deine Seite ersetzt.
SEO Direktlinks
Wenn du oben die URL deiner Seite eingegeben hast (MIT http:// bzw. https://), dann kannst du die einzelnen Links anklicken und deine Webseite direkt prüfen:
HTML Check
Hier testest du ob deine Webseite Fehler im HTML Code hat.
PageSpeed Insights
Hier bekommst du eine Bewertung deiner Webseite, speziell in Bezug auf Ladegeschwindigkeit.
Semantic HTML5 Markup Viewer
Hier kannst du dir die Struktur deine Webseite genauer anschauen.
Google Structured Data Testing Tool
Hier gibts die Google Snippets und Schemas, die du in deiner Webseite verwendest.
Überblick
Nachdem für den schnellen Benutzer oben die Links angezeigt werden, komme ich hier nochmals auf die einzelnen SEO Tools zu sprechen und wie du diese nutzen kannst.
Wichtig hier ist, dass du nicht überall 100% erreichen musst. Das ist viel zu aufwendig.
Diese Tools sollen dir helfen die wichtigsten Punkte für deine Optimierung zu erledigen. Also sagen wir mal über 80% und es ist perfekt.
1. HTML Check
Mit dem HTML Check überprüfst du, ob deine Seite auch sauberes HTML hat.
Du musst nicht komplett fehlerlos sein, aber gehe durch die Liste der Meldungen und sieh nach ob es ein paar einfache Sachen zu fixen gibt.
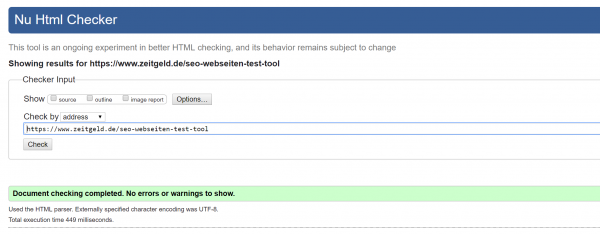
Der HTML Validator vom W3 zeigt dir alles, was nicht ganz sauber oder optimal in deinem HTML Code ist. Das ist mit dem Tool viel schneller und einfacher zu finden als manuell.
So sieht es aus, wenn deine Seite nach HTML Richtlinien optimal aufgebaut ist:

Um dir besser zu zeigen wie man das Tool nutzen kann, hier ein paar typische Fehler.
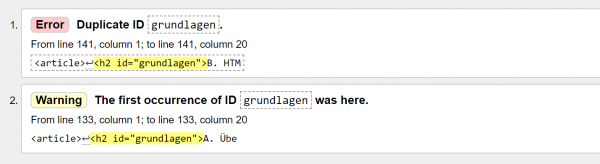
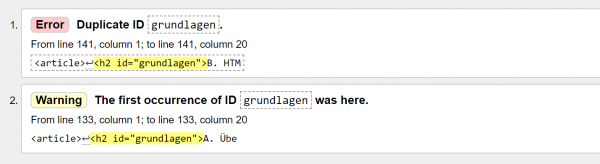
Hier ein Beispiel wenn du eine ID mehrfach verwendest:

Du siehst im Screenshot sofort, wo das Problem liegt und kannst die doppelte ID entfernen.
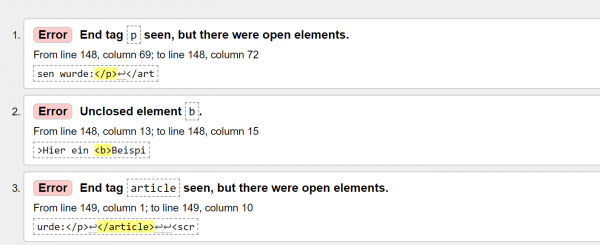
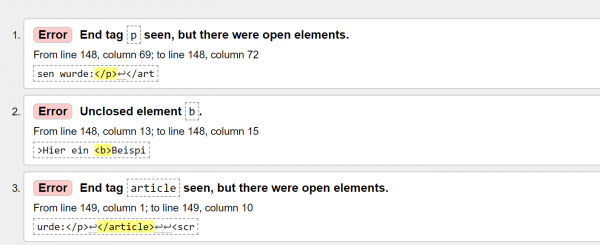
Hier ein Beispiel wenn ein Tag nicht sauber geschlossen wurde:

Meistens hat das eine ganze Liste an Fehlern zur Folge, also fange am Besten ganz oben an und löse zuerst den obersten Fehler.
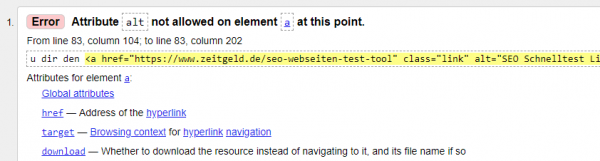
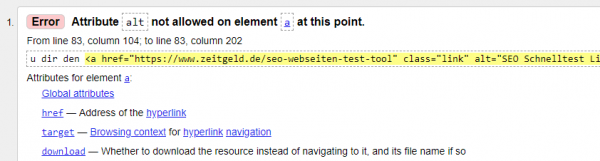
Und dann noch ein Beispiel für dich, wenn ein Attribut an einer Position nicht verwendet werden kann:

Das ist meistens kein Drama, aber sauberes HTML hilft dir langfristig deine Webseitenoptimierung und damit das Ranking zu verbessern.
2. PageSpeed Insight
Dieses Developer Tool von Google gibt dir eine Hinweis über die Geschwindigkeit deiner Seite.
Wenn zwei Seiten sehr ähnlich sind, dann wird die schnellere Webseite besser ranken.
Ganz abgesehen von den SEO Gesichtspunkten ist es natürlich auch für deine Besucher besser wenn deine Seite schnell kommt.
Und der dritte Punkt ist natürlich, dass dein Server auch weniger Last hat (und damit mehr Anfragen bearbeiten kann), wenn die Geschwindigkeit optimiert ist.
Die Geschwindigkeitsoptimierung hilft dir also bei:
- Besseres Ranking einer schnellen Seite
- Bessere Benutzererfahrung einer schnellen Seite
- Weniger Serverlast und Bandbreitenbedarf
Du solltest versuchen, deine Seite über 80%, im Optimalfall über 90% zu bringen.
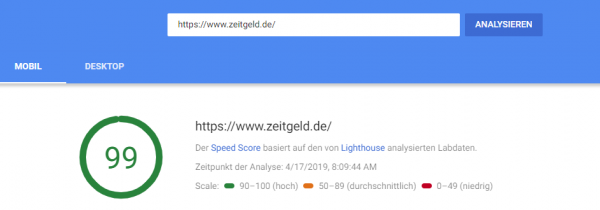
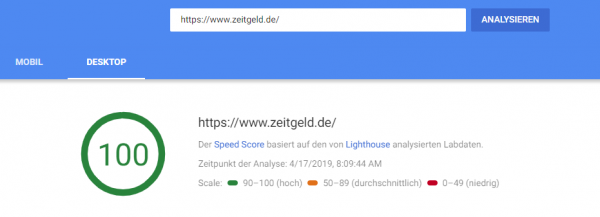
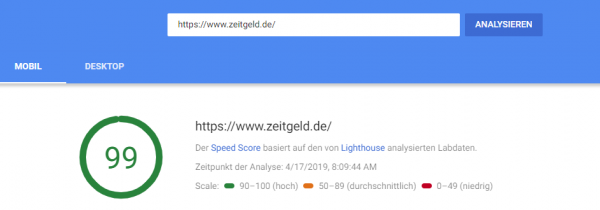
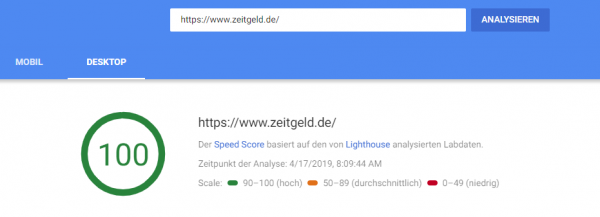
Dein Ergebnis sollte also ungefähr so aussehen (zuerst Mobil, dann Desktop):


In diesem Tool kannst du dir die Ergebnisse für die Darstellung am Destop und auf Mobilgeräten ansehen. Achte besonders auf mobil!
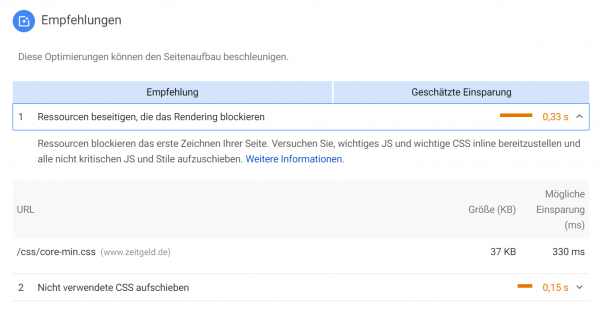
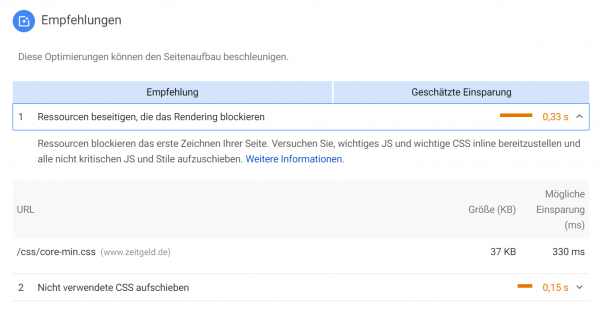
Weiter unten auf der PageSpeed Seite gibt es auch Empfehlungen. Da kannst du mal reinschauen, ob sich etwas schnell und einfach für dich umsetzen lässt.

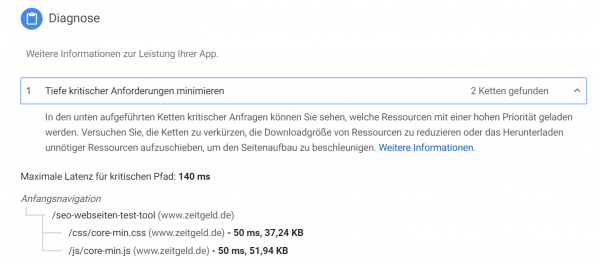
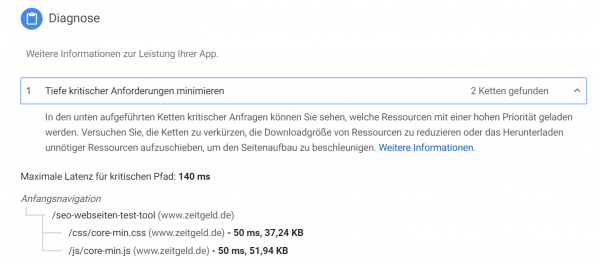
Auch den Bereich Diagnose solltest du dir kurz ansehen - da gibt's weitere Hinweise.

3. Semantic HTML5 Markup Viewer
Als nächstes Tool haben wir hier einen Überblick über die Struktur deiner Webseite.
Dazu benutzer ich ganz gerne den Semantic HTML5 Markup Viewer, weil das Tool eine sehr übersichtliche Darstellung hat.
Die Struktur ist einerseits für die Suchmaschinenoptimierung wichtig, aber in erster Linie ist es für die Besucher wichtig eine sauber strukturierte Seite zu finden.
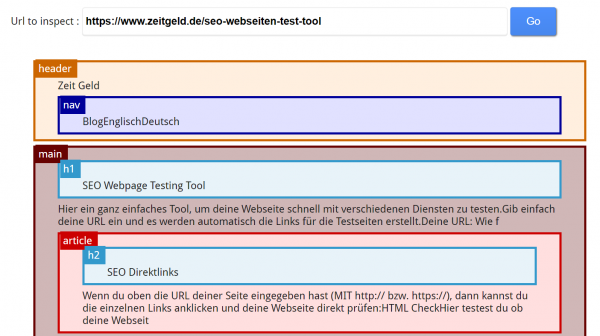
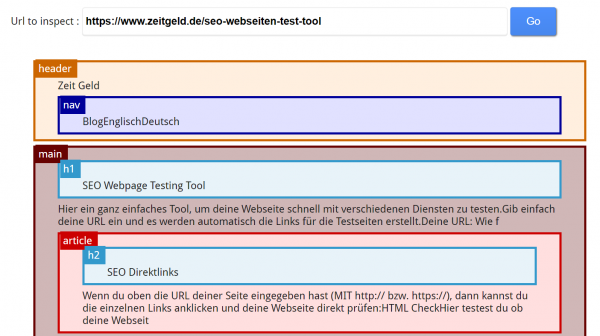
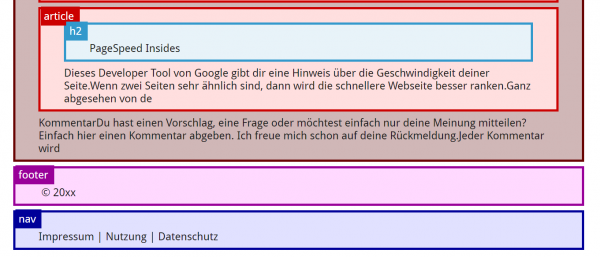
So sieht das aus, wenn die Seite eine saubere Struktur hat:

Du siehst hier ganz gut, dass die Seite einen definierten Bereich für den header hat und einen Bereich für den Content, hier main.
Im Header-Bereich ist nochmal ein Bereich mit "nav", also hier findet sich die gesamte Navigation der Seite.
Im Content-Bereich gibt es dann die Hauptüberschrift mit H1 und darunter die einzelnen Bereiche als Artikel. Die Artikel selbst haben dann wieder eine Unterüberschrift H2.
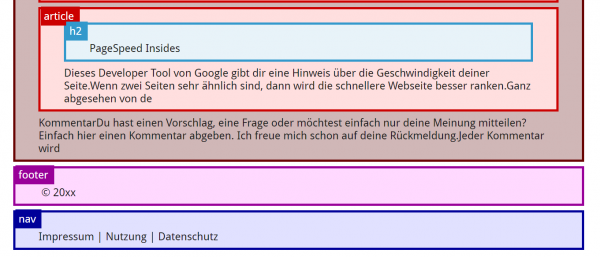
Und hier noch der untere Bereich der Seite:

Im unteren Bereich habe ich einen footer Teil, in dem die Copyright-Informationen stehen.
Ganz unten dann einen Bereich für die Navigation der rechtlichen Themen, also Impressum, Datenschutz usw.
Du kannst das Tool super verwenden um zu sehen, ob die Struktur sinnvoll ist.
Schau dir das Tool an und überleg dir, ob diese Struktur für einen Besucher sinnvoll ist.
Falls ja, ist alles gut!
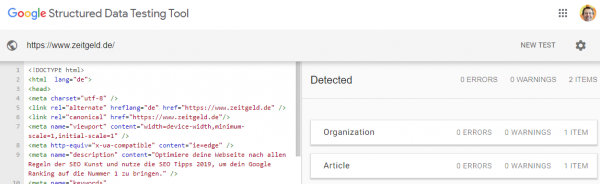
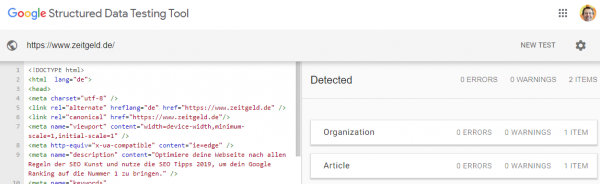
Ein anderes sehr nützliches Werkzeug ist das Google Structured Data Testing Tool.
Dieses Tool zeigt dir, ob du strukturierte Daten auf deiner Seite hast - und noch viel wichtiger: ob diese Datenstrukturen auch sauber formatiert sind.
Hier ein Beispiel wie deine Seite aussehen kann:

Übrigens: Du findest eine Gallerie der strukturierten Daten auf Google. Dort kannst du mal nachsehen, welche Möglichkeiten für deine Webseite passend sind.
Kommentare
 Roland
Roland |
Apr 2019Hab noch ein paar Erklärungen zu den Tools dazugemacht.
Antworten Roland
Roland |
Apr 2019Fehlt ein wichtiges Tool oder ein wichtiger Bereich? Einfach ein Kommentar hinterlassen und ich werde mir das mal ansehen.
Antworten Donland Tar
Donland Tar |
Dec 2019Hi
Can u do seo for e-commerce?
Antworten Roland
Roland |
Dec 2019Yes, of course you can do SEO for E-Commerce. Even the most interesting field of SEO and needs close attention.
Antworten